Angekündigt wurde es schon 2016, ab 2018 wurde es schrittweise eingeführt. Jetzt ist es tatsächlich soweit. Seit März 2021 gilt als Standard für alle Webseiten der Mobile First Index.
Auf Webmaster, SEO-ExpertInnen und Online Marketer kommt dadurch so einiges zu, damit die Seiten weiterhin zu 100% nutzbar sind. Was jetzt für ALLE Webseiten zu beachten ist und woran du noch denken solltest, erklären wir dir hier.
Was bedeutet Googles Mobile First Index eigentlich?
Die weltgrößte Suchmaschine bietet mit dem Mobile First Index der immer schneller wachsenden Zahl mobiler Internetnutzer einen echten Service. Nahezu 80 Prozent aller Webinhalte werden mittlerweile per Smartphone oder Tablet abgerufen. ExpertInnen schätzen, dass in absehbarer Zeit mindestens 90 Prozent aller privaten Suchanfragen mobil gestartet werden.
Ärgerlich, wenn die Website da einfach nicht vernünftig aufbaut oder das Lesen und Bedienen auf dem Display des Smartphones nahezu unmöglich ist.
Google will den UserInnen immer das bestmögliche Nutzererlebnis bieten. Dazu gehört nach Meinung des Konzerns (und vieler UserInnen) eben auch, dass jede Webseite auf jedem Endgerät gleich gut zu nutzen sein muss. Erfüllt eine Seite diese Anforderungen nicht, dann erscheint sie schlicht und einfach nicht mehr in den Suchergebnissen und ist damit praktisch nicht existent.
Der Mobile First Index wird Webseiten künftig also nur noch nach den Informationen bewerten und anzeigen, die auf der mobilen Version der Seite geboten werden.
Im Klartext: Nur die mobile Version einer Website zählt noch für das Ranking!
Zwar werden derzeit noch etwa 30 Prozent aller gelisteten Webseiten mit dem Desktop Googlebot gecrawlt. Doch diese Zahl dürfte sich auch angesichts der steigenden Mobile Nutzer-Zahlen in kurzer Zeit ändern.
Das heißt natürlich auch, dass die Suchmaschine jetzt nach einigen anderen Kriterien den Wert einer Website einschätzt. Und das funktioniert so:
- Wird eine Webseite online gestellt, tritt Googles Webcrawler auf den Plan. Er ruft sie probehalber zunächst so auf, als wäre er ein lebendiger User. Sind alle Voraussetzungen erfüllt, schickt der Crawler (Spider) die Seite zum Index.
- Ist die Seite beziehungsweise deren Inhalte indexiert, steht sie den NutzerInnen grundsätzlich schon mal zur Verfügung. Sämtliche Informationen der Seite werden dabei in sogenannten Shards gespeichert. Dabei handelt es sich im Grunde um dezentrale Datenbanken, die über zahlreiche Datencenter verteilt sind.
- Erfolgt nun eine Suchanfrage, sucht der Index alle Webseiten aus seinen Speichern, die der Anfrage entsprechen. Auf der Ergebnisseite erscheinen sie dann in der Reihenfolge, in der sie anhand verschiedener Rankingfaktoren als mehr oder weniger wichtig, interessant und ergebnissicher eingestuft wurden. Und einer der wichtigsten Faktoren ist jetzt nun mal die Frage, ob die Seite ein responsive Design enthält oder nicht, also auf mobilen Geräten einwandfrei performt.
Vorteile der neuen Indexierung
Wie gesagt, geht es Google dabei hauptsächlich um die Nutzerfreundlichkeit. Responsive Webseiten optimieren die Nutzerführungen auf mobilen Endgeräten, wobei der Fokus vor allem auf der Touchsteuerung liegt. Denn längst nicht jede Seite, die für die Desktop- Anwendung gestaltet wurde, hat das bedacht.
Doch auch NutzerInnen großer Computerbildschirme profitieren von der Umstellung. Denn durch den Zwang, Webseiten mobile friendly zu gestalten, erhalten sie (hoffentlich!) eine klarere Darstellung der wesentlichen Inhalte und so eine direktere Kommunikation.
Trotz allem aber hat die Mobile First Indexierung nicht nur Freunde. Kritiker befürchten, dass die Konzentration der Webdesigner auf Mobilgeräte dazu führen könnte, dass sie sich bei der Gestaltung zu sehr einschränken. Gerade im B2B-Bereich, wo nach wie vor sehr viel über den Desktop kommuniziert wird, führe die präferierte mobile Nutzbarkeit zu einem geringeren Nutzererlebnis der Website.
So checkst du, ob deine Seite fit für die Umstellung ist
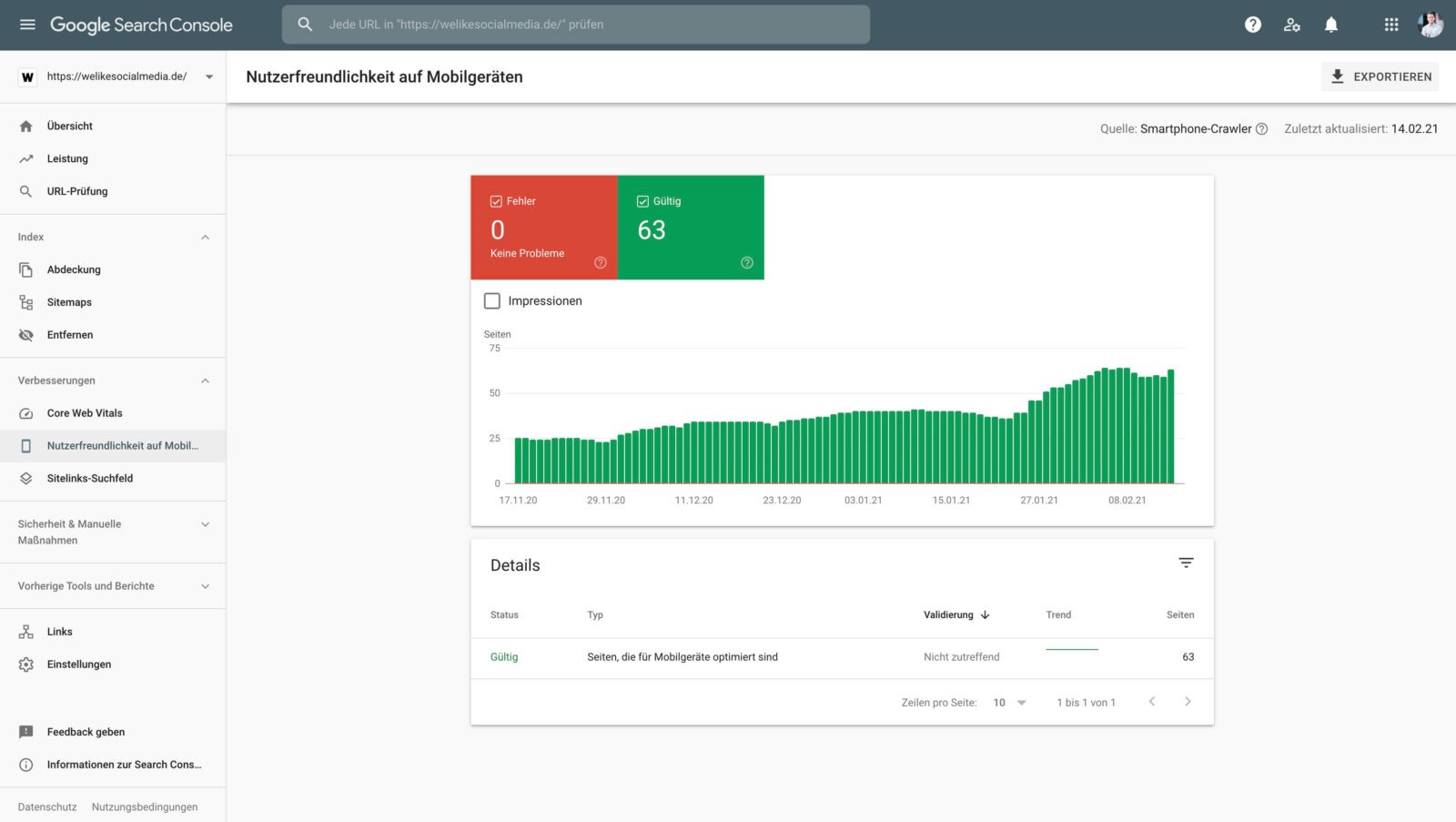
Als erstes musst du für dich beziehungsweise deine Website die Google Search Console aktivieren. Wenn du das vorher schon irgendwann mal getan hast und deine Seite ist bereits indexiert, wurde dir von Google wahrscheinlich eine Benachrichtigung angezeigt.
Falls nicht, gehst du folgendermaßen vor:
- Gib deine Domain in der Search Console ein.
- Das Ergebnis (URL Inspection) zeigt dir dann verschiedene Fakten zu deiner Website an.
- Klicke im nächsten Schritt auf „Mobile Usability“.
- Im besten Fall erhältst du dann den Hinweis „Page is Mobile friendly“ – deine Seite ist also fit für den Mobile First Index.

Du möchtest deine Webseite kostenlos auf verschiedenen Geräten als Vorschau anzeigen lassen? Hierfür empfehlen wir dieses kostenlose Tool (keine Anmeldung nötig).
Webseiten prüfen und optimieren
Die meisten Webdesigner und auch moderne CMS-Software erstellen Webseiten inzwischen ganz selbstverständlich responsive, so dass sie auf alle Fälle für Smartphone und Co. geeignet sind.
Dennoch kann es sein, dass die eine oder andere Seite diesen Ansprüchen noch nicht genügt. In diesem Fall sollte man seine Website unbedingt auf folgende Kriterien prüfen und gegebenenfalls optimieren, um dem mobile Crawler von Google die Chance zu geben, die Seite zu indexieren.
Mach den Check:
- Responsive Design: Ohne kann die Website nicht mobil betrachtet werden.
- URL-Struktur: Sehr komplexe und/oder umfangreiche Inhalte mit der gleichen URL für mobile und Desktop-NutzerInnen sind oft nicht fürs Smartphone geeignet.
- Aufgeblasenes Design: Webseiten mit vielen Styles und Skripten haben in der Regel längere Ladezeiten. Gerade auf mobilen Endgeräten ein echtes Ausschlusskriterium. Das Gleiche gilt für hoch auflösende, nicht komprimierte Bilder.
- Videos: Grundsätzlich benötigen Bewegtbilder immer ein recht hohes Datenvolumen, was mobile NutzerInnen schnell abschreckt.
- Inhaltselemente: Buttons, Grafiken und Bilder sind nicht immer „fully responsive“. Dadurch kann es passieren, dass sie bei mobiler Betrachtung weit über den Bildschirmrand hinaus gehen.
- Textformate: Schriften werden für die mobile Ansicht automatisch verkleinert. Das sollte nicht so weit gehen, dass der Text unlesbar wird.
- Abstand zwischen Buttons: Zu dicht beieinander stehende Buttons oder Verlinkungen lassen sich am Smartphone nur schwer bedienen.
- Umfangreiche Tabellen: Inhalte von Tabellen verschieben sich oft im responsive Design und sind dadurch kaum noch nutzbar.
- Verschiedene URL’s: Gibt es gleiche Inhalte mit unterschiedlichen URL’s für die mobile und die Desktop-Ansicht, indexiert Google nur noch die mobile Seite.
Was sonst noch für ein Top-Ranking sorgt
Natürlich genügt es für ein gutes Ranking bei Google & Co. nicht, NUR die Website auf den Mobile First Index zu optimieren. Neben dem jetzt offiziellen Rankingfaktor „Mobile Friendliness“ bleiben selbstverständlich auch die üblichen SEO-Maßnahmen erhalten. Auch auf die sollte also weiterhin akribisch geachtet werden.
Zu den wichtigsten SEO-Maßnahmen gehören:
- Eine klare Navigationsstruktur
- Eine gute Performance, die sich auch durch eine geringe Ladezeit ausdrückt
- Die sichere Verschlüsselung mit HTTPS-Verbindung
- Backlinks, aber auch sinnvolle interne Verlinkungen
- Nutzerfreundliche Inhalte mit den richtigen Keywords
- Meta-Title und Metadescription sollten für das mobile Snippet optimal gestaltet sein
Fazit
Die Webpräsenz wird immer wichtiger, das gilt insbesondere für Unternehmen. Um nicht durchs Google-Raster zu fallen, sollten Website also unbedingt auf den neuen Mobile First Index optimiert werden.
Auch im B2B-Bereich schreitet die mobile Nutzung (hauptsächlich via Tablet) mehr und mehr voran. Ein „Abwarten“ mit der Umstellung beziehungsweise Optimierung der Webseiten wäre also auch hier ein Fehler.
Zusammengefasst sollten WebseitenbetreiberInnen jetzt besonderen Wert auf folgende Funktionen ihrer Seiten legen:
- Ladezeiten für mobile Nutzung optimiert
- Lesbarkeit auf mobilen Endgeräten
- Bedienbarkeit und Funktionalität bei Nutzung von Smartphone und Tablet
- interne Verlinkung als SEO-Maßnahme
- strukturierte Daten für alle Seiten









Hallo Herr Kaiser.
Schön, dass Sie auf die anstehenden wichtigen Veränderungen bei Google detailliert aufmerksam machen, und so Unternehmen die Möglichkeit zur Anpassung geben.
Nicht so gut gefällt mir allerdings, dass Sie einen verbreiten Irrtum aufgreifen und weiter verstärken: „Dann wird keine Seite, die nicht responsive ist, in den Suchergebnissen auftauchen.“
Diesem Mythos wird u.a. John Mueller von Google nicht müde zu widersprechen: „Mobile first indexing is not mobile-friendly indexing,“
Es werden also auch zukünftig nicht-responsive Inhalte in den Suchergebnissen auftauchen. Die Qualität des Inhalts hat hier verständlicherweise Priorität gegenübr der Darstellungsform.
Schönen Gruß aus Hamburg
Frank Sandtmann
Guten Tag Herr Sandtmann,
herzlichen Dank für Ihr positives Feedback. Ich bin ganz Ihrer Meinung und deshalb werden wir umgehend den Fehler aus dem Artikel entfernen lassen. Habe Sie einen tollen Tag und vielen Dank nochmals für den Hinweis.
Schöne Grüße aus Berlin
Eric Kaiser