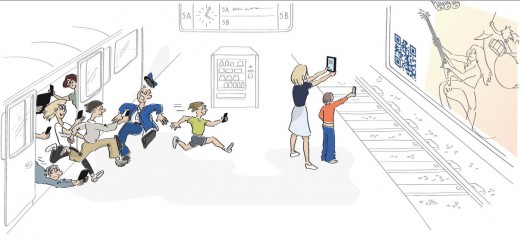
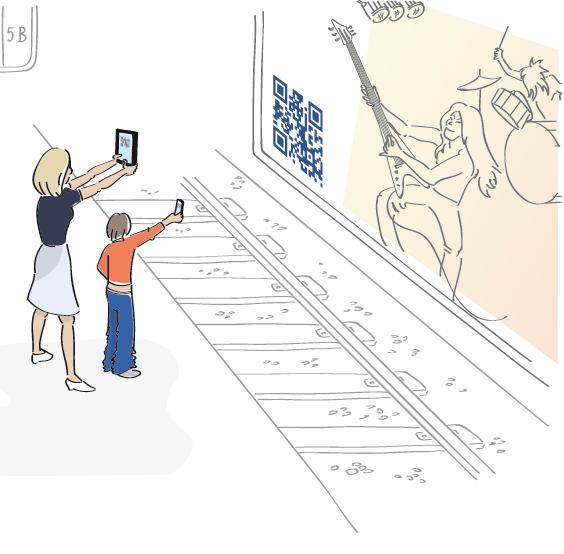
 Stellen wir uns folgendes Szenario vor: Sie stehen am Bahnsteig, warten auf die Bahn und schauen nebenbei auf eine Werbetafel. Auf dieser wird das einzige Konzert Ihrer Lieblingsband beworben. Indem Sie den QR-Code auf dem Plakat scannen, werden Sie auf den E-Shop weitergeleitet, um dort das Ticket zu kaufen. Und jetzt geht die Reise los!
Stellen wir uns folgendes Szenario vor: Sie stehen am Bahnsteig, warten auf die Bahn und schauen nebenbei auf eine Werbetafel. Auf dieser wird das einzige Konzert Ihrer Lieblingsband beworben. Indem Sie den QR-Code auf dem Plakat scannen, werden Sie auf den E-Shop weitergeleitet, um dort das Ticket zu kaufen. Und jetzt geht die Reise los!
User (Customer) Journeys – vom Marketing lernen
Der Erstkontakt mit dem Produkt hat stattgefunden. Durch das Öffnen der Scanner-App und das Betätigen des „Scannen“-Buttons ist eine erste Interaktion mit dem Produkt entstanden. Verlassen wir nochmal die Welt des Benutzers und tauchen in die des Marketings ein. Dort wird die Methode der Customer Journey eingesetzt, um Informationen über genau diesen Erstkontakt bis hin zur Kaufentscheidung zu sammeln. Dabei werden die Bedürfnisse, Erwartungen und Entwicklung eines Kunden während des Kaufprozesses analysiert und ausgewertet. Anhand dieser gewonnenen Informationen lassen sich Entscheidungen zu Plattform, Kampagne oder Kanal einfacher treffen. Die dort erfolgreich eingesetzte Methode lässt sich perfekt auf die Welt des User Experience Design übertragen. Dort wird sie verwendet, um aus der Nutzerperspektive Erkenntnisse über den Umgang mit einem Produkt zu erlangen. Nur: Wie wendet man diese an? Was sind die Vor- und Nachteile? Und letztendlich, wie erreicht man das perfekte Shoppingerlebnis auf mobilen Endgeräten?
Die Reisenden – die Zielgruppenanalyse
Bevor die Reise beginnt, wird die Zielgruppe bestimmt. Beispielsweise kann man mit Hilfe von Interviews gezielt nach Vorlieben, Abneigungen, Erwartungen oder Erfahrungen fragen. Zusätzlich geben Statistiken Aufschluss über Alter, Gerätetyp oder verwendetes Betriebssystem. Aus diesen Erkenntnissen werden Personas, das heißt prototypische Nutzer, erstellt. Dabei könnte es sich zum Beispiel um Pia, 34 Jahre alt handeln. Sie ist Besitzerin eines Nexus 4, auf dem Android 4.2 läuft. Pia wird für uns auf Reisen gehen.
Reiseroute – User Journey Map
Die User Journey Map zeigt anschaulich, wie der Nutzer mit der Anwendung umgeht. In Form von Szenarien wird beschrieben, wie dieser mit der Anwendung interagiert. Diese Szenarien werden in Phasen unterteilt und die Berührungspunkte notiert. Die Reise von Pia durch die mobile Anwendung sieht folgendermaßen aus:
- Pia öffnet auf ihrem Smartphone eine Scanner-App.
- Sie scannt den QR-Code.
- Den hinterlegten Link ruft Pia mit dem Browser auf.
- Pia sucht nach Informationen über Konzertbeginn und Veranstaltungsort.
- Sie möchte außerdem wissen, wie viel das Ticket kostet.
- Da sie mit zwei Freunden das Konzert besuchen will, ändert sie die Anzahl der Tickets.
- Die drei Tickets legt sie in den Warenkorb.
- Pia möchte sich die Tickets per Standardversand nach Hause zusenden lassen, genauso wie die Rechnung.
- Da Pia keinen Account anlegen möchte, wählt sie die Option „Weiter ohne Anmeldung“.
- Sie gibt ihre Kontaktdaten in das Formular ein.
- Außerdem wählt sie als Zahlungsart „Lastschrift“ aus.
- Und akzeptiert die AGBs.
- Im letzten Schritt überprüft sie die Bestellung.
- Da alles zu ihrer Zufriedenheit ist, tippt sie auf den Button „Jetzt kaufen“.
- In der Bestellbestätigung sieht sie, dass alles funktioniert hat.
- Danach speichert sie mit Hilfe der Funktion „Termin speichern“ diesen in ihrem Kalender auf dem Smartphone ab.
- Und teilt das Konzert auf Facebook.
- Nach vier Tagen erhält Pia einen Brief mit den Tickets.
- Zwei Wochen später besucht sie das Konzert mit ihren Freunden.
Pia durchläuft bei diesem Prozess die Phasen: Scan – Informationen – Checkout – Weitere Aktionen – Wareneingang.
Die Berührungspunkte: Plakatkampagne, Smartphone, Kundencenter, Versanddienstleister und Ticketkontrolleur.
Anhand dieser Auflistung sieht man die Bereiche, die sowohl für den Nutzer als auch das Unternehmen von besonderer Relevanz sind, die sogenannten Key Moments of Truth. Diese gilt es, besonders enutzerfreundlich zu gestalten, um eine möglichst gute Konversionsrate zu erreichen, das heißt damit möglichst viele Shop-Besucher den Bestellprozess abschließen und das Produkt tatsächlich kaufen. Denn, wie Jakob Nielsen, Usability-Experte, es formuliert:
„If Users Can‘t Buy, You Don‘t Make Money.“
(Jakob Nielsen’s Alertbox: August 19, 2001 Did Poor Usability Kill E-Commerce?)
Die Reise so angenehm wie möglich machen – Usability-Tipps
Um hohe Abbruchraten während des Bestellprozesses zu vermeiden, gibt es folgende Empfehlungen als Checkliste:
- Texteingabe reduzieren: Dem Benutzer vor dem Checkout-Prozess einen Login anbieten. Somit ersparen sich bereits registrierte Nutzer die Texteingabe.
- Bereits ausgefüllte Daten speichern: Fehlendes Netz sollte bei mobilen Anwendungen stets berücksichtigt werden. Damit der Nutzer in dem Fall den Prozess nicht von vorne beginnen muss, empfiehlt es sich, bereits eingegebene Daten und abgeschlossene Schritte im Bestellprozess zu speichern. Wichtig ist, dem Benutzer dieses Vorhaben transparent zu machen und ihn darüber zu informieren, dass die Session gespeichert wird.
- Aktuellen Fortschritt oder Bestellstatus anzeigen: Dem Benutzer zeigen, wo er sich befindet, und welche Schritte er noch bis zum Bestellabschluss durchlaufen muss.
- Sichtbaren Bereich nutzen: Die wichtigsten Informationen im oberen Bereich der Seite platzieren, so dass sie ohne zu scrollen sichtbar sind.
- Das Gesetz der Nähe beachten: Wichtige Informationen, wie etwa den Preis, in Produktnähe platzieren.
- Passende Tastatur einblenden: Bei Zahlen, wie etwa bei der Postleitzahl, die numerische Tastatur anzeigen. Dies erleichtert die Eingabe.
- Rückmeldungen über Erfolg und Misserfolg: In den Szenarien (User Journey Map) sieht man, wie viele Schritte in einem Kaufprozess zu absolvieren sind. Dem Benutzer zum Beispiel beim Senden eines Formulars zeigen, ob dieser Schritt erfolgreich war.
- Hilfestellung geben: Im Misserfolgsfall dem Benutzer sagen, weshalb ein Fehler aufgetreten ist. Eine präventive Maßnahme bei Formularen ist, „falsche“ Eingaben automatisch zu validieren und korrigieren. Zusätzlich kann man den Benutzer in Form eines erklärenden Textes auf den Fehler hinweisen.
- Sicherheit kommunizieren: Ziel sollte sein, den mobilen Shop vom ersten bis zum letzten Schritt in die komplette Anwendung zu integrieren. Auch wenn die Shop-Lösung von einem externen Dienstleister ist, muss sie vom Design und Wording zum Rest passen, damit der Benutzer nicht das Gefühl bekommt, „irrtümlich“ auf einer fremden Anwendung gelandet zu sein.
- KISS (= Keep it short and simple): Den Kaufprozess so einfach wie möglich gestalten. Auf grafische Störer, wie zum Beispiel „10 % billiger“ und Spielereien im Checkout verzichten, damit der Fokus auf dem Wesentlichen bleibt.
Nach der Reise, ist vor der Reise.
Die gewonnenen Erkenntnisse müssen gesammelt, analysiert und verwendet werden, um herauszufinden, ob und inwieweit der Prozess optimiert werden muss. Daher ist die User Journey Map auch vergleichbar mit der Planung einer optimalen Reiseroute, um möglichst schnell und direkt von A nach B zu gelangen. Auf unseren Fall angewandt, sollten bei Konzept, Design und Entwicklung einer Bestellübersichtsseite (vergleiche Szenario 13) die Informationen so angeordnet werden, dass der Benutzer alle wichtigen Informationen sieht und nur noch den “Jetzt-kaufen”-Button betätigen muss. Kurz: Der Kunde sollte die Bestellung abschicken können, ohne Umwege nehmen zu müssen.
Unterwegs auf Reisen…
Doch was passiert, wenn der Nutzer Umwege nimmt, sich verirrt? Wie geht man mit Sonderfällen um? Zum Beantworten von Detailfragen eignet sich die User Journey leider nicht. Dafür sollte man auf ein Potpourri an Methoden aus dem User-Experience-Bereich zurückgreifen, zum Beispiel Interviews mit daraus resultierenden Personas und anschließenden Feldstudien. Ein weiterer Nachteil ist die Simulation der Nutzerperspektiven, da die User Journey auf stereotypischen Annahmen und einer idealen Reiseroute basiert.
Fazit
Auch wenn der Reisende nur einen Auszug aus der Zielgruppe exemplarisch darstellt, so hilft es dennoch, die kritischen Stellen bereits in einer sehr frühen Konzeptionsphase aufzudecken. Wertet man die Routen und „Reiseberichte“ (Feedback) der Nutzer richtig aus, erlangt man wichtige Erkenntnisse, an welchen Punkten und warum der Nutzer den Bestellprozess abbricht. Und auf diese Weise kommt man letztlich, manchmal über Umwege, zum perfekten Shopping-Erlebnis auf mobilen Endgeräten. In diesem Sinne: Gute Reise!
(Illustration: © mediendesign)










Ich würde immer dazu anraten, einen guten Passwortmanager und natürlich unbedingt eine leistungsstarke Firewall zu nutzen. Es ist keine Fehlinvestition,…
Absolut nutzlos. danke für nichts
Hallo Unternehmer.de -Team, vielen Dank für den interessanten Beitrag. Aus eigener Erfahrung kann ich bei den Themen Priorisierung und Zeitmanagement…